APA ITU SLIDE BLOG?...
 Slideshow adalah tampilan objek foto, gambar, dan objek lainnya yang dalam beberapa saat saling bergantian. Misalnya dari slide foto atau gambar pertama,ganti ke slide kedua, begitu selanjutnya sampai kembali ke slide pertama dan akan berulang terus menerus. Fungsi slideshow antara lain adalah untuk mempercantik tampilan blog sehingga terkesan elegan, selain itu pengunjung blog Anda dapat memilih topik yang ditampilkan pada slideshow tersebut sehingga mereka dapat langsung menuju artikel lengkapnya tanpa mencari-cari lagi.
Slideshow adalah tampilan objek foto, gambar, dan objek lainnya yang dalam beberapa saat saling bergantian. Misalnya dari slide foto atau gambar pertama,ganti ke slide kedua, begitu selanjutnya sampai kembali ke slide pertama dan akan berulang terus menerus. Fungsi slideshow antara lain adalah untuk mempercantik tampilan blog sehingga terkesan elegan, selain itu pengunjung blog Anda dapat memilih topik yang ditampilkan pada slideshow tersebut sehingga mereka dapat langsung menuju artikel lengkapnya tanpa mencari-cari lagi.
Biasanya untuk sebuah template blog, ada yang menggunakan slideshow ada juga yang tidak menggunakan. Bagi yang ingin menggunakan slide biasanya di bingungkan oleh tampilan slide asli bawaan dari template blog yang kita gunakan, biasanya jumlah slide yang di tampilkan ada 5 slide, sebagai contoh misalnya pada template blog hasil download.
nahh..di sini www.carajatmiko.com, akan coba mengupas bagiaman triknya:
- Sebagai langkah awal silahkan sobat siapkan dulu foto yang akan di jadikan salah satu slidenya, perhatikan contoh di bawah ini, misalnya saya pakai foto di bawah ini sebagai slidenya,perhatikan gambar
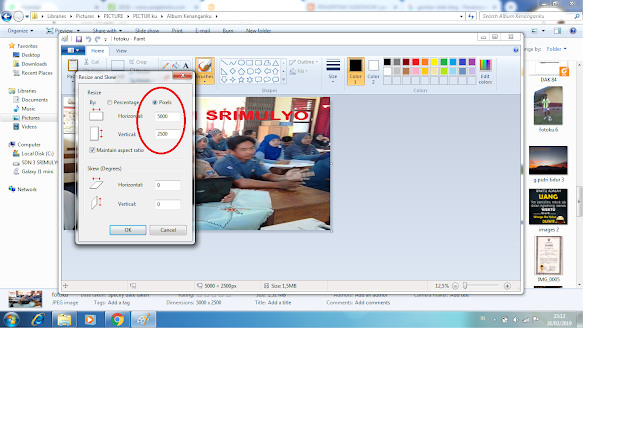
- Foto di atas sebelum kita jadikan sebuah slide sebelumnya kita rubah terlebih dahulu ukurannya melalui "Paint"seperti gambar di bawah ini, setelah sesuai gambar kemudian klik "OK"

- Setelah klik "OK" secara otomatis ukuran foto akan tersimpan sesuai dengan yang kita inginkan.
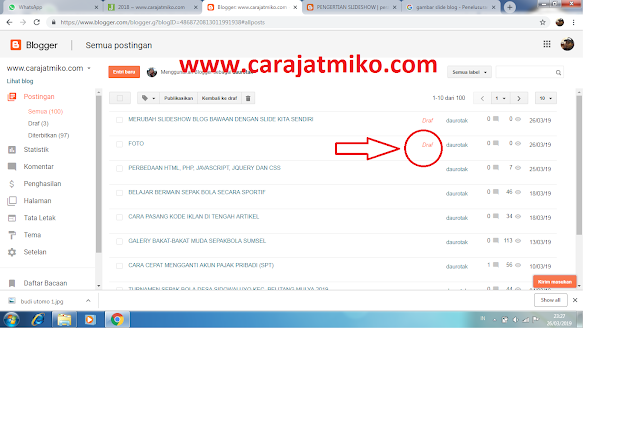
- Selanjutnya silahkan sobat masuk ke laman "Blogger", buat entri baru, lalu berikan judul "FOTO", judul ini hanya untuk membedakan saja dengan judul artikel yang sobat buat, tertuma bagi yang sudah banyak memiliki artikel, akan tetapi khusus judul "FOTO" ini tadi tidak perlu kita publikasikan, cukup kiba buat sebagai draf, perhatikan gambar, ini hanya kita jadikan tempat menyimpan gambar saja jika kita menginginkan untuk mengginti slide.

- Setelah selesai memberikan judul, silahkan sobat masukkan foto tadi pada laman "COMPOSE" bukan HTML, perhatikan gambar di bawah ini

- Pada gambar di atas di tunjukkan, foto yang akan saya gunakan sebagai slide berada pada urutan yang ke 1
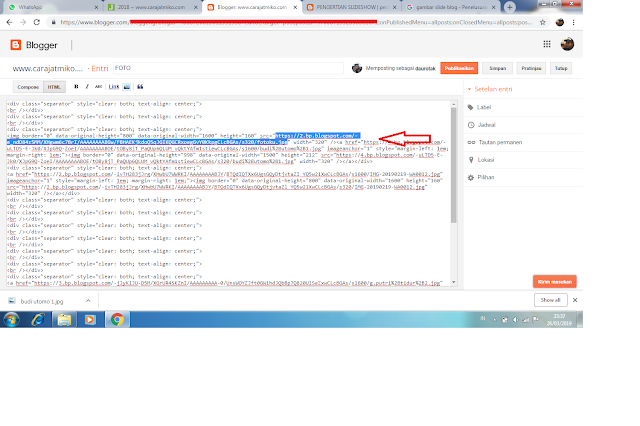
- Selanjutnya, kita masuk ke HTML sebelah COMPOSE, perhatikan gambar di bawah ini

- Perhatikan gambar di atas, kode yang di blog biru, itu adalah kode yang akan kita masukkan ke dalam TEMA,tetapi copas dulu kode tersebut sebelum kita masuk ke TEMA
- langkah selanjutnya masuk ke laman Blog,klik TEMA, perhatikan gambar
- Pilih EDIT HTML
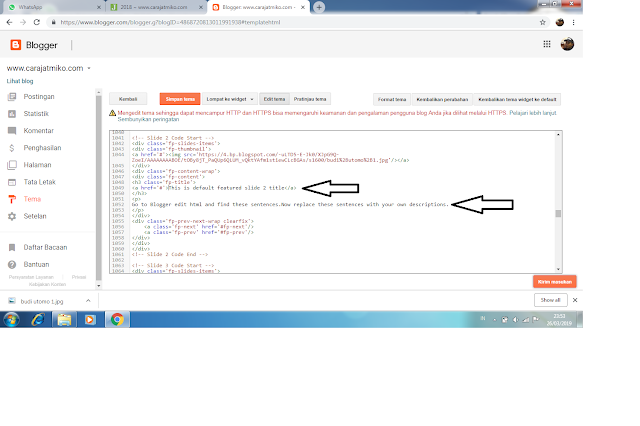
- Setelah edit html terbuka, kemudian scroll ke bawah crussor anda ke bawah hingga menemukan tulisan seperti pada gambar di bawah ini
- Kita cari script code seperti gambar di bawah ini
- Pada kode di atas kita ganti dengan kode hasil copas dari foto tadi,

- Perhatikan tanda panah, tulisan tersebut bisa ganti sesuai dengan keinginan kita sendiri
- Setelah kode terpasang sesuai dengan ukurannya, kemudian tulisan di atas di ganti selanjutnya klik "Simpan Tema"
- Hasilnya perhatikan gambar di bawah ini

- Hasil sudah sesuai dengan yang kita harapkan, okey..selamat mencoba...
- <<BACA SELENGKAPNYA >>

















0 komentar:
Post a Comment